「最高の結果を出すKPIマネジメント」を読んだ
会社でたびたびKPIの話がでるが、ちゃんと勉強したことなかったなと思ったので本を読んでみることにした。
今回は評判がよさそうで基礎から学べそうな「最高の結果を出すKPIマネジメント」という本を読んでみた。
KPIマネジメントとはなにか?
自分はこれまでKPIと聞くと、半期で達成すべきチームの数値目標というような印象しかなかった。
なぜKPIを設定する必要があるのか?KPIとはそもそも何か?という部分を改めて学んでみた。
この本ではKPIマネジメントを以下のように定義している。
KPIマネジメントとは、次の3点を関係者全員で共有・実行・改善し続けることです。
①現在の事業にとっての最重要プロセスを明確にし(=CSF)
②それをどの程度実行すると(=KPI)
③事業計画が達成できるのか(=KGI)
(「CSF」はCritical Success Factor、「KPI」はKey Performance Indicator、「KGI」はKey Goal Indicatorの略)
これを図にしたのが以下。

つまり、KPIはKPIマネジメントという枠組みの中で出てくる用語で、CSF(=事業成功の鍵)を数値で表したもの。KGIからブレイクダウンされたものという前提がある。
KPIをしっかり設定することで、いまチームとしていま注力するべき指標と目標数値がわかり、それが達成されることによって、事業としての目標数値(KGI)も達成される。
なので当然ではあるがKGIの認識は必ず関係者で合わせておく必要がある(利益なのかユーザ数なのか?目標数値は最低限なのか可能ならレベルなのか?)
KPI設定のつまづきポイント
一見当たり前じゃん...とも思うが、自分がKPIをいざ設定しようとしたときに回避できるとも言い切れないので本から抜粋してメモしておく。
- たくさんの数値目標を設定している
- この本では「KPIは一つに絞るべき」とされている
- たぶん多くの実際のケースでは複数設定されていそうだが、その場合はKPIマネジメントではなくIndicatorマネジメント(数値管理)をしている状態
- KPIを信号とするならば複数あると進むべきか止まるべきか判断がつかない
- この本では「KPIは一つに絞るべき」とされている
- 現場でコントロールできない指標をKPIにしている
- 先行指標ではなく遅行指標を選択している
- KPIマネジメントは改善し続けることが大事
- 例えば9月のデータが10月や11月にわかる状態だと、改善するまでにタイムラグが発生してしまう
- 定期的に見ている指標にCSFがない
- 誤った指標や数値を見ていても事業は成功しない
- KGIからブレイクダウンしてしっかり判断する
1に関しては、「KPI」と「定期的に見るべき指標」を区別すればいいと思った。
ARPPUやDAUなど、単に重要そうな指標を計測したものは「KPI」ではなく「定期的に見るべき指標」であって、その中でも一番重要なものがCSFであり「KPI」なので、使い方を間違えないようにしたい。
どの指標が重要かがちゃんと共有されていれば、指標の数は複数でもいいのかなぁとも思った。
感想
KPIマネジメントの基礎を一から学ぶことができるいい本だった。
ここには書かなかったが、実際にCSFをどう選ぶかやKPIの運用に関しても載っていたので、何度も読み返すことになりそうと思っている。
KPIの運用(改善サイクル)らへんの知識はもう少し欲しいと思ったので、他の本もあたってみようと思う。
AWS CodeBuildとGitHubを連携させる
AWSを使ってCI環境を構築してみようと思い探していると、こんなサンプルを見つけました。
今回はこれを参考にして構築してみたログです。
ビルドプロジェクトの作成
AWS CodeBuildのページへ行き、「プロジェクトの作成」をクリックします。

プロジェクト名は任意の名前を入力します。
次のソースでは「GitHub」を選択します。 このとき、GitHubのアクセストークンを登録していなければ、GitHubからアクセストークンを取得し保存します。

アクセストークンはGitHubの、「Settings / Developer settings / Personal access token」 から取得できます。
権限のスコープは、以下の2つをチェックします。 (参考)
- repo
- admin:repo_hook

トークンを登録すると項目が変わるので、リポジトリとブランチを設定します。

リポジトリへの push に hook させるために「コードの変更がこのリポジトリにプッシュされるたびに構築する」のチェックを入れます。
ここが今回のキモです

環境は任意なもので大丈夫です。
マネージド型イメージは、CodeBuildで管理されているDockerイメージです。
イメージの一覧は以下のリンクから確認できます。
https://docs.aws.amazon.com/ja_jp/codebuild/latest/userguide/build-env-ref-available.html
Buildspecは、今回は「buildspecファイルを使用する」の方にします。

残りのアーティファクトとログは特に設定なしで大丈夫です。
設定が完了したら「ビルドプロ ジェクトを作成する」で作成します。
buildspec.ymlの作成
さきほど設定したリポジトリのルートに buildspec.yml を作成します。
構文は以下のドキュメントにまとまっています。
今回は、特にビルドですることがないので、シンプルな形で設定してみます。
version: 0.2 run-as: test-user
push する
実際に push して動くかを確かめます。
push 後に CodeBuild 内のプロジェクトのステータスが「進行中」になっていればOKです。

まとめ
AWS CodeBuild を GitHub に連携させてみました。
今回はかなりシンプルな例で、buildspec.yml もほぼ書いていないので、もっと複雑な構成の中でも使っていきたいですね
AWS 10分間チュートリアルの「LightsailでWordPressウェブサイトを起動」をやってみた
最近AWSを勉強し始めて、なにかいい教材はないかと探していたら、AWS公式が出している「10分間チュートリアル」というものを見つけました。
今回はその中の「Launch and configure a WordPress instance with Amazon Lightsail 」をやってみたので、そのログです。
ところどころ詰まったところもあったので、そこもメモしながら書いていきます。
1. Amazon Lightsail アカウントの作成
AWSのマネジメントコンソールから「Lightsail」で検索してLightsailのコンソールにログインします。
すると、以下の画面が表示されます。

2. LightsailにWordPressインスタンスを立てる
「インスタンスの作成」ボタンをクリックすると、以下の画面になるので、各項目を選択していきます。

- プラットフォームの選択: 「Linux/Unix」
- 設計図の選択: 「アプリ + OS」、「WordPress」
- インスタンスプランの選択: 「$3.5 USD」(最初の1か月間無料)
- インスタンス名: デフォルトの 「WordPress-1」
それ以外の項目は特に設定なしにします。
すべて入力出来たら、「インスタンスの作成」をクリックします。
すると、インスタンス一覧の画面に移り、さきほどのインスタンス名のついたインスタンスが保留中で表示されます。少し時間が立ち実行中に代わると起動完了です。
(ちなみに、この「こんばんは!」の文字は18:00になるまでは「こんにちは!」でした。「おはようございます!」もあるんですかね?🤔)

3. インスタンスにSSH接続してWordPressのパスワードを取得する
「WordPress-1」のインスタンスの右上に表示されている、ターミナルのアイコンをクリックします。すると、ブラウザベースのターミナルが別ウインドウで表示されます。
ここに表示されている「Bitnami」というのは、ウェブアプリケーションをミドルウェア等もろもろセットにしてパッケージングして提供しているサービスのことです。
WordPress以外にも、RubyやGolang、GitやJenkinsなどもあります。(参考: https://bitnami.com/stacks )

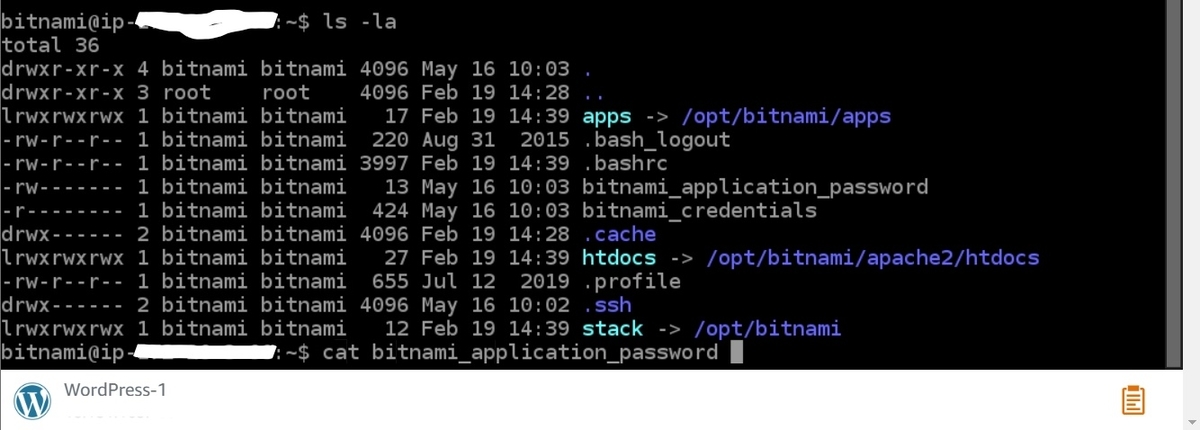
ここで ls -la を実行してみると、「bitnami_application_password」というファイルがあることがわかります。
ここにWordPressにログインする際のパスワードが入っているので、cat bitnami_application_password で表示してコピーします。

コピーする際、自分はCmd + C (or Ctrl + C)がうまく効きませんでした。
その場合は、右下のクリップボードアイコンをクリックすると選択範囲がテキストとして表示されるので、そのテキストに対してCmd + C(or Ctrl + C)をするとよいです。
もちろん右クリックでコピーすることもできます。
4. WordPressの管理画面にログインする
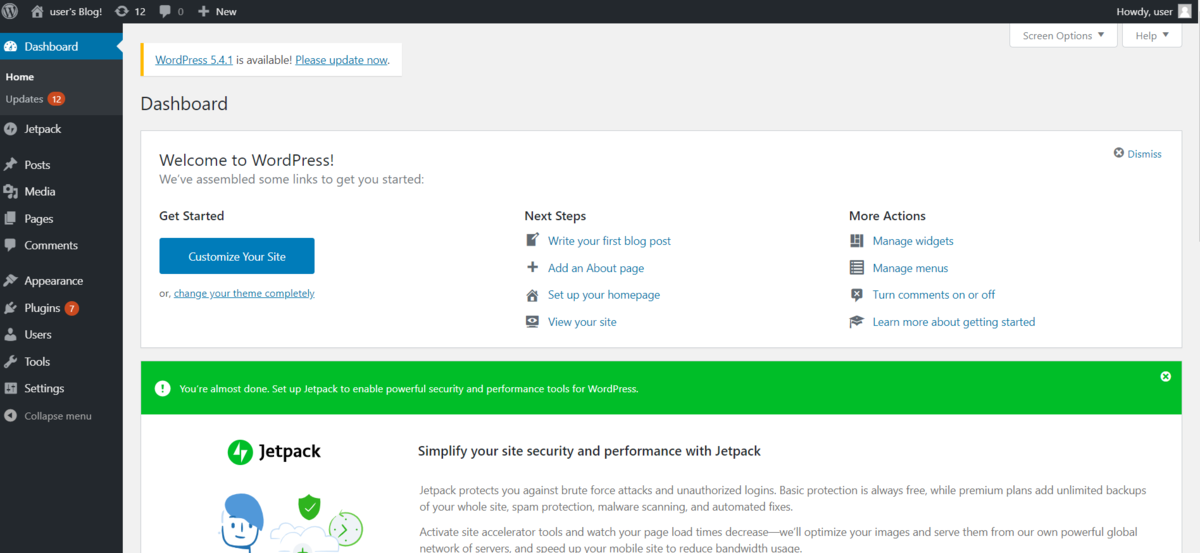
コピーができたら、いよいよWordPressにログインします。
インスタンス一覧の画面の「WordPress-1」に書かれているパブリックIPアドレス(画像の中で白く塗りつぶしていたところ)をもとに、 http://パブリックIPアドレス/wp-login.php にアクセスします。
するとログイン画面がでてくるので、以下のユーザ名とパスワードを入力します。
- Username: user
- Password: さっきコピーした「bitnami_application_password」の中身
ちなみに、ここのユーザ名はここのドキュメント(英語)に載っています。
ドキュメント内のWordPressの箇所に `Database user name: root` と書いてある通り、MySQLには `root`ユーザでログインすることができます。
パスワードは「bitnami_application_password」の中身です。
MySQLの中身を見てみると、こんな感じになっており、userやpost、commentなど、ブログに必要そうなテーブルは既に揃っていることがわかります。

ログインできたら完了です!🎉

5. 静的IPアドレスを取得してWordPressのインスタンスに紐づける
今アクセスしているパブリックIPアドレスは、「WordPress-1」のインスタンスに紐づいたものなので、別のインスタンスになった場合は変わってしまいます。
なにかの拍子に「WordPress-1」が止まってしまった場合にブログにアクセスできなくなると困るので、静的IPを作成します。
まずインスタンス一覧から「WordPress-1」を選択し、「ネットワーキング」のタブを選択します。
「パブリックIP」が表示されている枠の中に「静的IPの作成」があるので、それをクリックします。
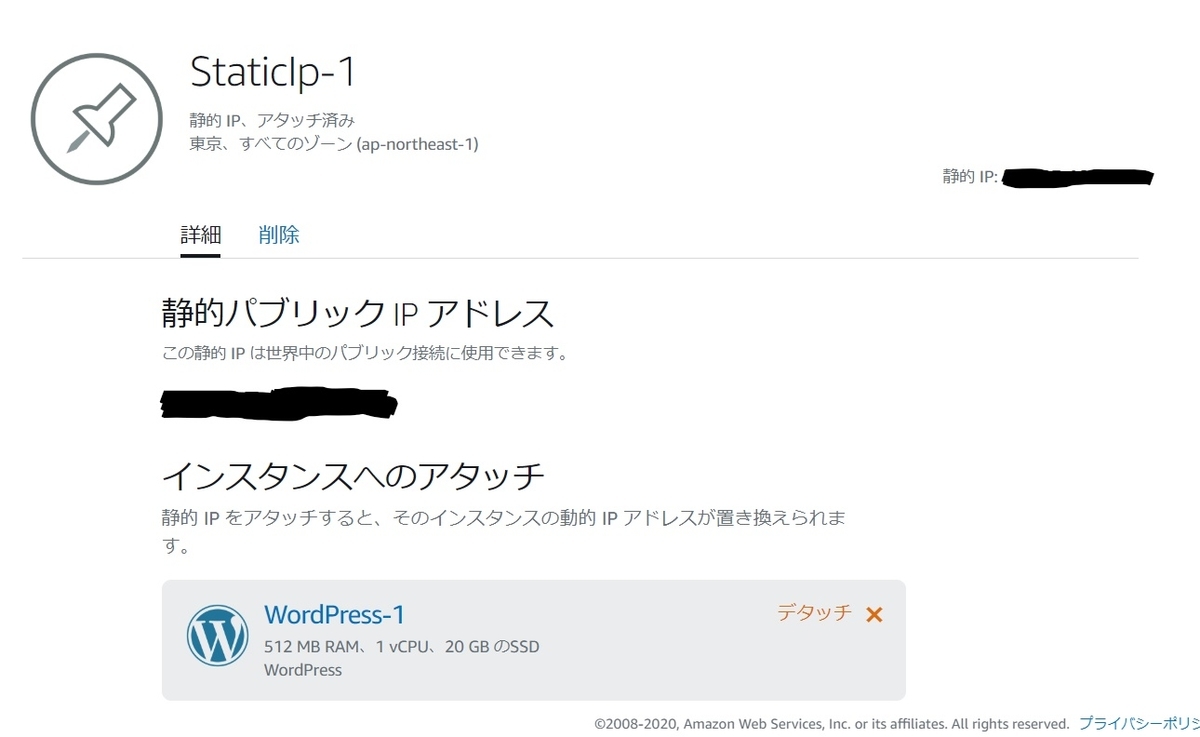
インスタンスへのアタッチは「WordPress-1」を選択し、名前はデフォルトの「StaticIp-1」にしておきます。

そして「作成」を押すと完了です。

新しく発行された静的パブリックIPアドレスを使って http://静的パブリックIPアドレス/wp-login.php にアクセスしてみると、同じ画面が表示されると思います。
逆にいままで使っていたIPアドレスの方は使えなくなっているはずです。
6. DNSゾーンを作成してWordPressのインスタンスにドメインを設定する
ドメインを持っている人用の手順もありましたが、自分は持っていないのでスルー...
まとめ
今回新しく学んだことをまとめておきます。
EMコミュニティと関わるようになった1年間を振り返ってみる
この記事は Engineering Manager vol.2 Advent Calendar 2019 の 15日目の記事です。
自分はエンジニアリングマネージャー(以下、EM)ではないですが、今年の初めくらいからEMに興味を持ち、EMコミュニティと自ら関わるようになりました。
今回は興味を持ってからの自分の気持ちの変化を振り返り、これからEMになろうと思っている人の何か参考になればと思っています。
EMという役割を知るまで
入社当初
自分が新卒でいまの会社に入ったころ、EMのエの字も聞いたことがありませんでした。将来像も特には決まっていませんでした。
そんな状態で1年ほど経ち、会社にも慣れてきた頃、当時の上司から将来どうなりたいか問われました。
自分は元から技術より人に興味があり、人とのコミュニケーションを取ることが好きだったので、なんとなく「技術を深めていくよりかは、マネージャーですかね...」と答えていた記憶があります。この頃はマネージャーの分類についてよくわかっていなかったので、プロジェクトマネージャーとプロダクトマネージャーを両方やる人を"マネージャー"だと認識していました。
それから自分はなんとなく"マネージャー"を目標としてやっていくことになるのですが、自分の将来像についてはまだしっくりきておらず漠然とした不安を抱えていました。
チーム異動
入社3年目くらいのとき、チーム異動の話があり自分は新規のチームにアサインされることになりました。
そしてそこでチームのエンジニアリーダーを任されることになりました。リーダーになるのは初経験で、最初に告げられた時はかなり戸惑いました。
上司としては、マネージャー志望というのと、3年目という経験から周りを引っ張ってほしいということらしく、そこは納得できたのですが、やっぱり自分にできるのか不安なところはありました。
そこで上司と1on1の形で期待値のすり合わせを行っていきました。その中で、自分の将来がはっきりしていないことも伝えました。すると、上司が「最近エンジニアリングマネージャーっていうのが流行ってるらしいよ」と教えてくれました。
最初はエンジニアリングマネージャーとは何かわからず、「???」となっていましたが、どういう役割かを調べてみることで自分のリーダーとしての動き方の参考になりそうだったので、一度調べてみることにしました。
このときが自分がEMを知った瞬間でした
EMを知るために
EMという役割がどんなことをするのか知るために、まず勉強会に参加してみました。
Engineering Manager Meetup(EM Meetup)、エンジニアのマネージメントで悩んでいる人が集まる会(EM集会) など、EM系の勉強会には参加し情報収集を行いました。
EM集会では懇親会でピザが出たため、緊張していた自分はそこで少し安心感を覚えました。
また、勉強会での交流からEM.FMやきのこるエフエムなどのPodcastの存在も知り、毎日聴き漁っていました。話が理解できない箇所は調べながら、毎回興味深く聴かせていただきました。
そして、エンジニアリング組織論への招待や、エンジニアのためのマネジメントキャリアパスなどの本を読んだり、技術書典で挫折論への招待などの本を買い漁ったりもしました。
広木さん及川さんすごい...本出版してる方たち熱量すごくてすごい...と思い、EM界隈への尊敬の念を深めていきました。
また、もっと気軽にEMが発信できて交流できる場が欲しい(自分が情報収集できる場も欲しい)と思い、自分で Gotanda.EM という勉強会を立ち上げてみたり、EM界隈にもっと関わってみたいと思い、10月に開催されたEOF 2019 にボランティアスタッフとして参加させていただきました。
EM界隈の盛り上がりを肌で感じることができました。
(Gotanda.EMで自分も発表したときのスライドです)
わかったこと
この1年間、EMコミュニティと関わるようになってからいくつかわかったことがありました。
1. EMコミュニティがとても温かい
自分は最初EM向けの勉強会へ参加するかどうかとても迷いました。
マネージャーレベルの人が集まる会となると、普段の技術系勉強会とはまた雰囲気が違いそうですし、自分なんかが参加しては迷惑になってしまうのではないかと思ったからです。
実際に参加してみると、発表される内容は自分よりも遥か高い視点からの話が多く、さすがマネージャー向け勉強会...!と気後れしてしまいました。しかし、発表している様子は普段の技術系勉強会のように、本当に楽しそうにチームや組織についての発表をしていました。懇親会でも最近のチームの様子などについて楽しく話すことができ、立場は違えど、好きなことや悩みを共有する文化があることを知りました。
前述のGotanda.EMにも多くのEMの方にご参加いただき、ここでも温かさに触れることができました。新参者でかつ、イベント主催も初めてという状況で、不手際なところも多々あったと思いますが、「楽しかった」や「いい会だった」などの言葉をいただくこともでき、本当に嬉しかったです。ご参加いただいた方々、本当にありがとうございました。
EM MeetupのSlackで宣伝させていただいた際に、多くのリアクションがついてそれだけで嬉しかったです 🙇♂️

2. 大事なことは「人に関する課題に向き合い続けること」
人は一朝一夕では変わるのは難しいため、組織課題へのアクションの成果が出るまでにどうしても時間がかかってしまいます。
勉強会の発表などで、「この課題に対して、1年取り組み続けた結果良くなってきた」のような話をよく聞きました。LTでは簡単なように話していますが、1年取り組み続けることは簡単なことではないと思います。
1年で成果が出ればいいですが、そこで成果が出なければさらに時間がかかります。
取り組む課題を明確にして、自分の考えた施策を信じて、周りを説得しながら、継続してアクションを行う必要があるという、とても大変でやりがいのある役割であることが改めてわかりました。
自分はEngineering Manager Meetupで拝見した kosako さんのこのスライドが好きで定期的に見返しているのですが、最後のスライドの「覚悟が何より大事」という部分に特に共感しました。
また、10月に開催された EOF 2019 というイベントでも、「EMに向いている人は逃げない人である」という話が出ていて、やはり長期戦を覚悟して、人や組織の課題に向き合い続けることができるかどうかが重要なんだろうと思いました。
これから
いろいろ調べて、コミュニティに関わるようになった結果、今はEMを将来像に据えるようになりました。"マネージャー"を将来像としていたときと比べると、漠然とした不安は消えています。
元々自分のリーダーとしての動き方の参考にするつもりが、かなり興味を持ち自らコミュニティに関わるようになりました。
人に関心があったので、EMのみなさんが人や組織を真剣に考え、アクションしている様子に強く心を惹かれたのかもしれません。
この1年間を通して、新参者でも温かく受け入れてくれて、みんなが人や組織のことを一生懸命に考えているポジティブな感情が集まったこのEM界隈が好きになったので、少しでも恩返しができるように貢献していきたいと思っています。
そのためにも、まずは自分のできることを増やしていこうと思います。
EMの役割を可視化したものとして、エンジニアリングマネジメントトライアングルというものがあります。
自分がこの中でできているものは少なく、Team Buildingくらいしかできないのでは!?と思ってしまう程度なので、まずはEMを名乗れるように一つずつ枠を埋めていければと思っています。
なかなかまとまらずアドベントカレンダーに書くような記事ではなかったかもしれないですが、最後までお読みいただき、ありがとうございました。
2020年もやっていきます!よろしくお願いします!
Unity認定開発者になりました
先日、Unity開発者認定試験に合格しまして、Unity認定開発者になりました! 🎉
 (本名出せないので本当に自分のか怪しい感じになってますが、自分のやつです)
(本名出せないので本当に自分のか怪しい感じになってますが、自分のやつです)
実は一昨年から気にはなっていたのですが、その頃はまだ自分の力に自信がなかったので、あとでいいか〜となっていました。
そして去年はなんと自分の結婚式と時期がかぶってしまい、受験どころではない事態だったので、仕方なくあきらめていました。
そして今年です。ようやく受験できました。無事合格できて本当によかったです。
試験対策
自分が試験対策でしたことは、公式のコースウェアの動画をひたすら見ることでした。
認定試験の出題範囲は広く、Unityの使い方のような基本的なところから、テクスチャやライティングなどの機能まで幅広く出題範囲になります。
自分はライティングやパーティクルのところが自信がありませんでしたが、コースウェアの動画は一から親切に教えてくれるため、しっかりと理解することができました。
他の機能についても一から復習できたのでよかったです。
まとめ
Unity開発者認定試験は試験範囲が広いため、Unityの基本知識の勉強にうってつけです。
Unityを触り始めて少し慣れてきた人は、受けてみるとかなり勉強になるんじゃないかなと思います。
これからもがんばるぞい!
ABC101に参加しました
AtCoder Beginner Contest 101 - AtCoder
ABC101に参加しました。
いままで過去問はいくつか解いてきましたが、リアルタイムで参加したのは初めてでした。
(初めてレーティングがついて、灰コーダーになりましたww)
結果は......AとBはAC、CとDはWAで終わってしまいました....
問題ごと簡単に振り返ってみようと思います。
A - Eating Symbols Easy
高橋君は,いつも頭の中に整数を 1 つ思い浮かべています.
はじめ,高橋君が思い浮かべている整数は 0 です. これから,高橋君は
+または-の記号を,あわせて 4 つ食べようとしています. 高橋君が+を食べると,思い浮かべている整数は 1 大きくなります. 一方,高橋君が-を食べると,思い浮かべている整数は 1 小さくなります.高橋君が食べようとしている記号は,文字列 S で与えられます. S の i 文字目は,高橋君が i 番目に食べる記号です.
すべての記号を食べ終わった後,高橋君が思い浮かべている整数を求めてください.
高橋くん...なんてものを食べているんだ...
AtCoderはいかに高橋くんの奇行にまどわされないかが大事ですね(笑)
問題としては簡単で、入力の文字列の中の + の数と、-の数を数えて、差を出せば終わりでした。
Submission #2718304 - AtCoder Beginner Contest 101
解説放送ではSが4文字という制限を使って、先頭から1文字ずつifで見ていってましたw
Sが4文字の条件完全に見落としてたので、ちゃんと問題読もうと思いました。
B - Digit Sums
整数 n に対して, n を十進法で表したときの各桁の和を S ( n ) で表すことにします. たとえば, S(101)=1 + 0 + 1= 2 です.
整数 N が与えられたとき, N が S ( N ) で割り切れるかどうかを判定してください.
これは単純に計算するだけでACできました。あとからわかりましたが、これD問題にでてくる「すぬけ数」の布石だったんですね...
回答の中で変数思いつかなくて $hoge とか使ってしまっているのがはずかしい...よく考えたらわざわざfor文で回さなくても List::Utilの sum 使えばできましたね。
Submission #2719378 - AtCoder Beginner Contest 101
C - Minimization
長さ N の数列 A1 , A 2 , . . . , A N があります.最初,この数列の要素は 1 , 2 , . . . , N を並び替えたものになっています.
スヌケ君は,この数列に対して次の操作を行うことができます.
・数列のうち,連続した K 個の要素を選ぶ.その後,選んだ要素それぞれの値を,選んだ要素の中の最小値で置き換える.
スヌケ君は,上の操作を何回か繰り返すことで,この数列の要素をすべて等しくしたいです. 必要な操作の回数の最小値を求めてください. この問題の制約の下,このようなことは必ず可能であることが証明できます.
この問題を見た時、 n/(k-1) で出せるのではないかと考えました。
例えば
4 3
2 3 1 4
の場合はまず最初の3つを選んで最小値が1なので 1 1 1 4 にしますが、このとき変わっているのは 2 3 の二つのみです。なので、要素数のうちのk-1個のグループの数が最小値なのではと考えました。
しかし、そんな甘くはなく、
3 2
2 3 1
のような場合、最小値は2回ですが、自分の考えた方法だと3回になってしまいます。
もちろん提出しても通るはずもなくWA..... Submission #2720408 - AtCoder Beginner Contest 101
その後エッジケースを条件分岐で継ぎ足すもACにはなりませんでした。
終了後に解説を見ると (n-1)/(k-1) と書いてあるではないですか!!惜しい〜〜〜〜〜〜
全体に伝播させる要素の分を最初から抜いておき、抜いた中でのk-1個のグループの数を考えればよかったようです。自分の考えに固執してしまうとダメですね...
ただこれは少数の場合に四捨五入する必要があるのでそこだけ注意が必要だと思いました。
D - Snuke Numbers
整数 n に対して, n を十進法で表したときの各桁の和を S ( n ) で表すことにします. たとえば, S ( 123 )= 1 + 2 + 3= 6 です.
正の整数 n であって, m> n であるような任意の正の整数 m に対して n / S ( n ) ≤ m / S ( m ) が成り立つようなものを,すぬけ数 と呼ぶことにします.
整数 K が与えられたとき,すぬけ数 を小さいほうから K 個列挙してください.
出力のサンプルから、 1 2 3 4 5 6 7 8 9 19 となっていて怪しいなと思い、実際に計算してみると、すぬけ数はnが10のときに10、11の時に5.5、...19のときに1.9と、単調減少していることに気づきました。そのあとnが20になると10になりまた大きくなります。
ここまで気づいたので、「これは19、29、39、...と続いていくのでは...!」と安直な予想を立てて提出してみましたが、玉砕しました..
Submission #2731783 - AtCoder Beginner Contest 101
解説や解説動画を見ると、方針的にはそこまで悪くなかったように思いますが、ツメが甘かったようです。
自分的に解説は数式が多く理解しにくかったので、他の方の実装を参考にしながら理解しました。以下のコードがとてもわかりやすかったです。
Submission #2731138 - AtCoder Beginner Contest 101
最上位の数字を追っていって、0でないときにはそのまま出力。桁数が変わった時にはいままで追っていた桁数の場所が0になるので、そうなったらそこに9を入れて次の桁を追うようにするという流れです。
なぜ9にしていいかは解説動画でもありましたが、n/S(n)を最小にするためです。
こういう問題をサクッと解けるようになりたいw
感想
惜しいところまでわかっていたものの、最後のツメが甘く、ACならずでした。
とりあえず理解はしましたが、まだ自分で書いてみてないので、復習がてらもう一度挑戦したいです!
